Membuat Game dari Macromedia Flash 8 , Membuat Calkulator Macromedia Flash 8
sebenarnya ini bukan game tapi kalkulator yang dibuat konsep seperti game,tutorial ini hanya untuk pelajaran saja , karna tutorial ini tugas dari dosen saya yang saya publikasikan untuk umum langsung saja kita lihat cara pembuatannya.
Langkah Pertama Buka Macromedia Flash 8 , maka akan muncul jendela utama macromedia flash 8 pilih Flash Document.
Ganti Nama Layer Menjadi Layer Game.
Kemudian pada frame 1 kita desain cover utama game tersebut seperti gambar dibawah ini.
Cara Mendesain cover utama :
- Ubah beckground document menjadi warna hitam.
- Untuk membuat teks , kita gunakan text toll yang berada pada Menu Toll yang berlogo huruh A . kita rubah properties teks tersebut.
- Untuk membuat Objek orang gunakan line tool dan ubah bentuk garis dengan selection tool sesuai bentuk gambar.
- Untuk membuat tombol, pertama sekali kita buat symbol baru dengan cara tekan tombol keyboard Ctrl + F8 maka akan mucul jendela create new symbol, kita ganti type menjadi Button kemudian OK.
- Kemudian kita desain objek tombol tersebut menggunakan Rectangle Tool.
- Tambahkan efek pada semua tombol agar ketika kursor diletakkan di atas tombol pilihan atau tombol ditekan, tombol akan berubah warna.
- Setelah itu klik scene . maka tombol akan berada pada jendela library.
- Drak tombol yang kita buat ke layer game, kemudian atur posisi tombol.
- kemudian klik tombol tersebut , tekan F9 Maka akan Muncul Jendela Actions ketikan kode :
gotoAndPlay(2);
}
Arti dari code perogram tersebut bila di translate ke indonesia.
gotoAndPlay (2)= pergi dan memulai. 2 berarti mulai di frame ke 2
- Setelah itu masukan kodescrib stop (); pada frame 1, bertujuan agar tidak setelah di jalankan frame tidak berpindah pindah.
- Cara membuat tombol sudah di jelaskan pada pembuatan cover sebelumnya jadi tidak saya jelaskan lagi.
- Disini saya jelaskan isi code scrib pada masing masing tombol.
stop ();
onEnterFrame=function(){
}
- Tombol Easy
on(release){
gotoAndPlay(3);
}
- Tombol Medium
on(release){
gotoAndPlay(4);
}
- Tombol Hard
on(release){
gotoAndPlay(5);
}
Kemudian kita desain objek - objek level easy seperti gambar di bawah ini.
- Buatlah 3 buat text dengan type text = input text var =satu
- Buat 2 buah tombol seperti terlihat pada gambar
- Untuk durasi buat dengan type text = dynamic text var=waktu
stop ();
waktu=250;
onEnterFrame=function(){
if(waktu>0){
waktu--;
}
if(waktu==0){
gotoAndStop(250);
}
}
Tombol Hasil
on(press){
tiga=Number(satu)+Number(dua);
}
Tombol Acak
on (press){
satu=random(50);
dua=random(50);
}
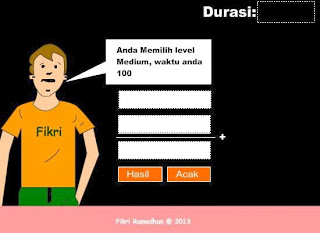
Kemudian kita desain objek - objek level Medium seperti gambar di bawah ini.
Kemudian isikan codescrib di action pada frame 4 level medium :
stop ();
waktu=100;
onEnterFrame=function(){
if(waktu>0){
waktu--;
}
if(waktu==0){
gotoAndStop(100);
}
}
Tombol Hasil
on(press){
tiga=Number(satu)+Number(dua);
}
Tombol Acak
on (press){
satu=random(500);
dua=random(500);
}
Kemudian kita desain objek - objek level Hard seperti gambar di bawah ini.
Kemudian isikan codescrib di action pada frame 5 level hard :
stop ();
waktu=50;
onEnterFrame=function(){
if(waktu>0){
waktu--;
}
if(waktu==0){
gotoAndStop(50);
}
}
Tombol Hasil
on(press){
tiga=Number(satu)+Number(dua);
}
Tombol Acak
on (press){
satu=random(1000);
dua=random(1000);
}
Setelah selesai mendesain di frame level kemudian kita gambar objek game over di frame 6 seperti gambar dibawah ini.
Menu Utama
on(release){
gotoAndPlay(1);
}
Coba Lagi
on(press){
gotoAndStop(2);
}











Tidak ada komentar:
Posting Komentar